Use Dart Pad to create a Flutter layout for a recipe.
Details
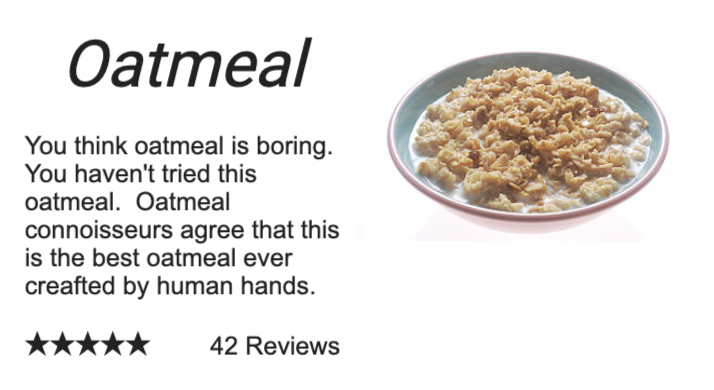
The recipe should contain text on the left and an image on the right, each taking up half of the layout.
The text should have 3 sections, a title, a description, and a review.
The title text, at the top, should be larger than the other text.
The description text should be a single text widget with no line break characters.
The review should have stars and a reivew count in a single row with the stars all the way to the left and the review count all the way to the right.
There should be space between the different elemets of the recipe.
Use the following code to get started:
import 'package:flutter/material.dart';
class RecipeWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
// your code here
}
}
class RecipeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Center(
child: Container(
width: 640.0,
height: 480.0,
color: Colors.white,
child: RecipeWidget(),
), // Container
), // Center
); // Material App
}
}
void main() {
runApp(RecipeApp());
}Example