Use the command line to create a new directory called lab31 in your labs directory. Make sure all of the .py files that you create for this activity are in that directory.
In Conway's game of life, a two dimensional grid represents a petridish. Each cell in the grid is either occupied by a bacteria (1), or not (0). In each turn of the game every cell in the grid changes state based on the following rules:
- If a cell is occupied and fewer than 2 of the 8 adjacent cells are occupied, the bacteria dies due to loneliness and the cell becomes unoccupied.
- If a cell is occupied and more than 3 of the 8 adjacent cells are occupied, then the bacteria dies due to overcrowding and the cell becomes unoccupied.
- If a cell is unoccupied and exactly 3 of the 8 adjacent cells are occupied, a new bacteria is born, and the cell becomes occupied.
Details
Create a file called game_of_life.py to play
Conway's Game of Life. The program should load a board, a
two-dimensional list of 0s and 1s, from a file and repeatedly print
the result of updating the board according to the above rules. The
program should end when the user kills the program by pressing
ctrl-c.
The first line of the input file is going to be a specification of the number of rows (\(m\))in the board and the number of columns (\(n\)) in the board, separated by a single space. These tell you the number of lines to follow, and the length of each line. The rest of the input file should be formatted as an \(m \times n\) grid of 1's and 0's.
Example
If the input file looks like this:
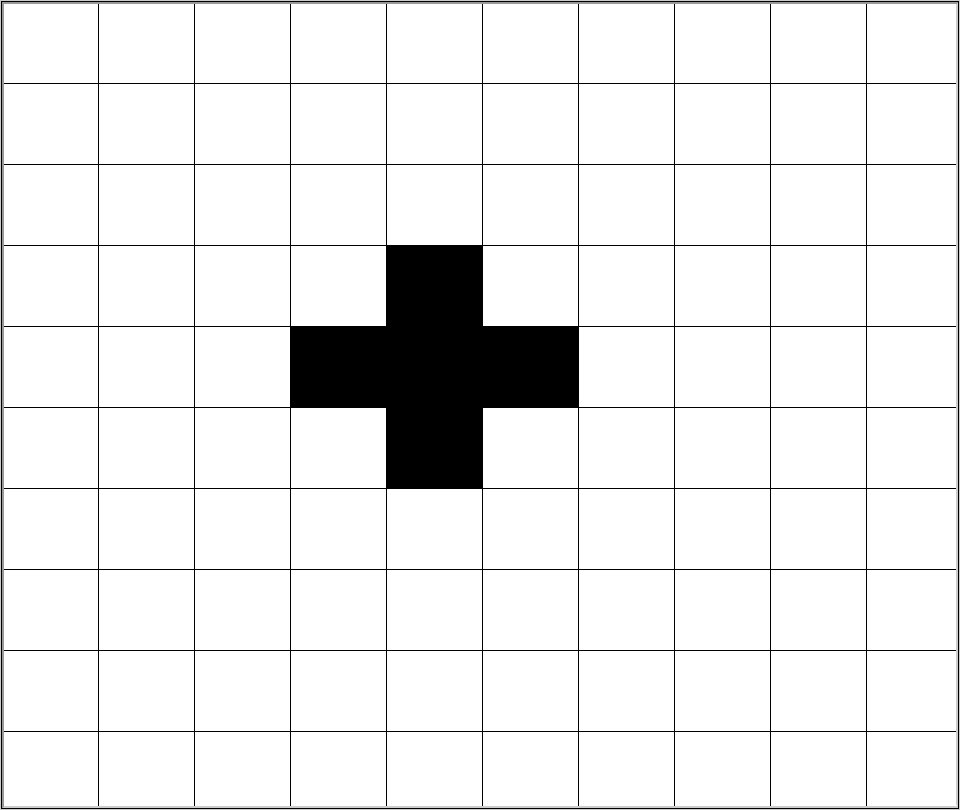
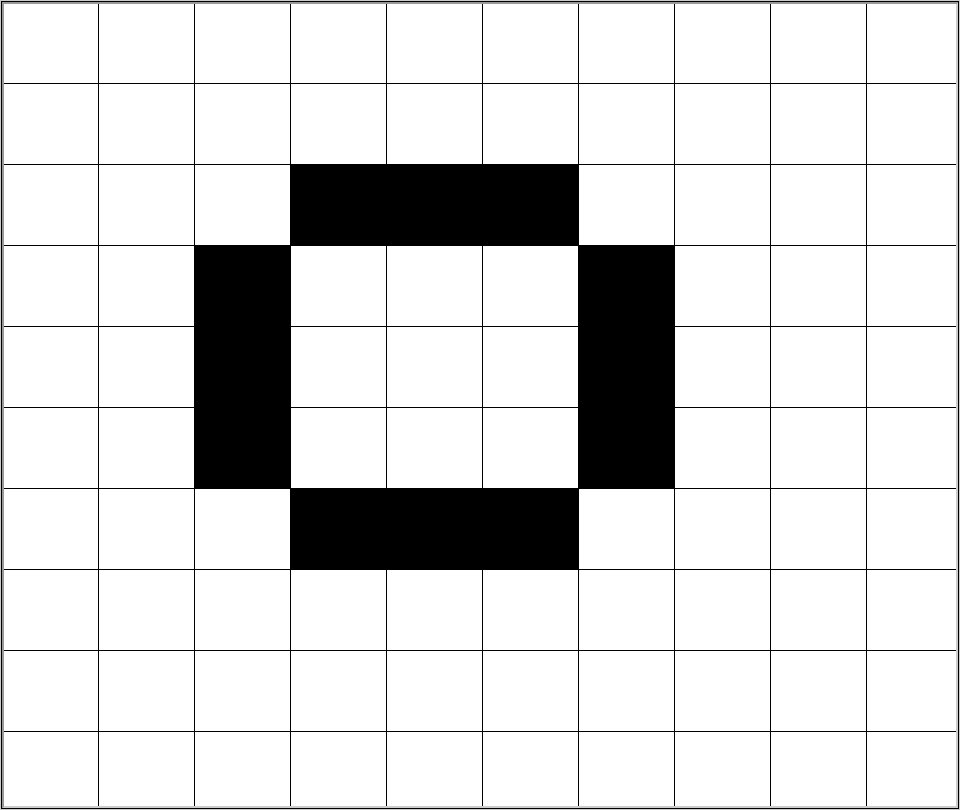
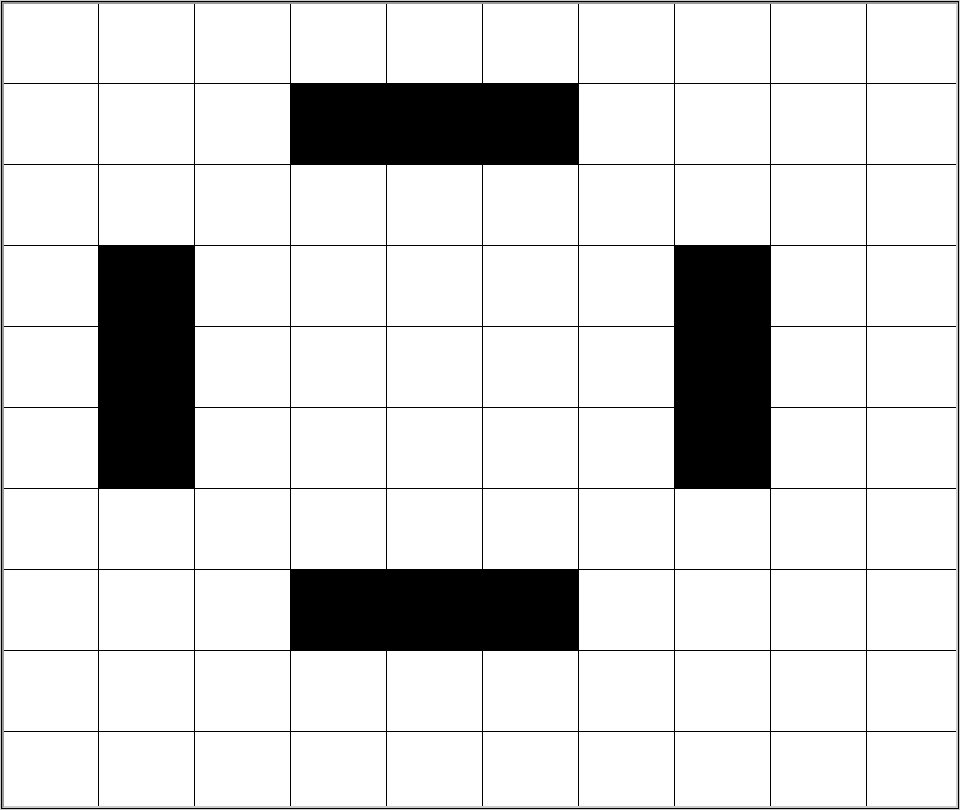
11 11 00000000000 00000000000 00000000000 00000000000 00000100000 00001110000 00000100000 00000000000 00000000000 00000000000 00000000000
The program output should be:
00000000000 00000000000 00000000000 00000000000 00000100000 00001110000 00000100000 00000000000 00000000000 00000000000 00000000000 00000000000 00000000000 00000000000 00000000000 00001110000 00001010000 00001110000 00000000000 00000000000 00000000000 00000000000 00000000000 00000000000 00000000000 00000100000 00001010000 00010001000 00001010000 00000100000 00000000000 00000000000 00000000000
Hint
-
Create a function
called
read_game_state(filename). The function should return a two-dimensional list of 1's and 0's that represents the board in the filefilename. It should read the first line of the file to determine how many rows and columns the board has. It should then read the rest of the game board using a nested for loop. -
Create a function called
sum_adjecent_cells(board, row, col). The function should have three parameters, board, a two-dimensional list of 0s and 1s, and row and col, integers that are the row and column of a cell in the board. The function should return the sum of the cells that are adjacent to the specified cell. Note, if the cell is on the edge of the board, some of the adjacent cells may not exist. In this case, the function should sum the adjacent cells that do exist. -
Add a function called
update_board(board). The should have one parameter, board, a two-dimensional list of 0s and 1s. The function should return a new two-dimensional list of 0s and 1s that is equivalent to the input board after being updated according to the rules of The Game of Life. This function should call thesum_adjacent_cellsfunction in order to determine the new state of a cell. Note, the input board should not be modified. If it is, subsequent cell updates may be incorrect. -
Finally, after you have tested the above functions, create a
program that plays the game. The program should call
the
read_game_statefunction to initialize the board. It should have a loop that repeatedly prints the board, using theprint_gamefunction, and updates the board, using theupdate_boardfunction.
Challenge
As you have no doubt seen, watching The Game of Life through the terminal window is incredibly difficult. The 1's and 0's flying past the screen do very little to aid in your visual of what is going on. Let's layer a Graphical Interface on top of your 2-d list representation, which hopefully will make it easier to visualize.
Create a new function called draw_game. This
function should take the game board as a parameter, plus any
additional information necessary to perform the drawing. You
should be able to simply call draw_game in the same
place you have been calling print_game, with minimal
changes else where.
Your visual should consist of a 2-d grid, where each cell in the grid represents one of the values from the 2-d list of values representing the game board. Cells that are valued 0 will not be filled in, while cells that are valued 1 will be filled in with a color of your choosing (traditionally black).
Your grid should fill as much of the window as possible. As such, you should decide the size of the cells based off the dimensions of the window, as opposed to specifying a default grid size.
Example

Submission
Please show your source code and run your programs for the instructor or lab assistant. Only a programs that have perfect style and flawless functionality will be accepted as complete.