GUI Widgets¶
As we discussed in the introduction, a GUI program allows a user
to interact with a computer program using a pointing device that manipulates
small pictures called icons or widgets. The first task of a GUI
program is to create the widgets needed for a program’s interface. Each widget
is designed for specific purposes and your program will be more
user friendly if you use each widget according to its intended purpose.
Widgets are basically images on a computer screen and they have a
“look-and-feel” depending on the details of how the image is drawn.
The “look-and-feel” of a widget is typically controlled by the operating system.
For example, GUI programs on a Macintosh computer typically look different from
programs on a Microsoft Windows computer. The tkinter module implements
two versions of widgets: one is “generic,” which makes widgets look the same
regardless of what computer your program is running on, and the other
implements widgets that emulate a computer’s “look-and-feel”.
How you import the tkinter module determines which widgets are defined.
Using the import statements shown below, the standard convention uses the
name tk to access the “generic” widgets and the name ttk to access
the stylized, “look-and-feel” widgets. You always need to import the
tk functionality because that allows you to create an application
window. You can import the ttk functionality if you want “look-and-feel”
widgets. You can inter-mix the tk and ttk widgets in an interface
if you so choose.
# To use the "generic" widgets
import tkinter as tk
# To use the stylized, "look-and-feel" widgets
from tkinter import ttk
The following two charts list the standard, pre-defined widgets in the
tkinter module.
The following widgets are used for user input. In some cases you have a
choice between the tk and ttk versions. In other cases you must
use the tk version because the equivalent ttk versions don’t exist.
Widget |
Purpose |
|---|---|
|
Execute a specific task; a “do this now” command. |
|
Implements toplevel, pulldown, and popup menus. |
|
Displays popup or pulldown menu items when activated. |
|
Creates a popup menu, and a button to display it. |
|
Enter one line of text. |
|
Display and edit formatted text, possibly with multiple lines. |
|
Set on-off, True-False selections. |
|
Allow one-of-many selections. |
|
Choose one or more alternatives from a list. |
|
Combines a text field with a pop-down list of values. |
|
Select a numerical value by moving a “slider” along a scale. |
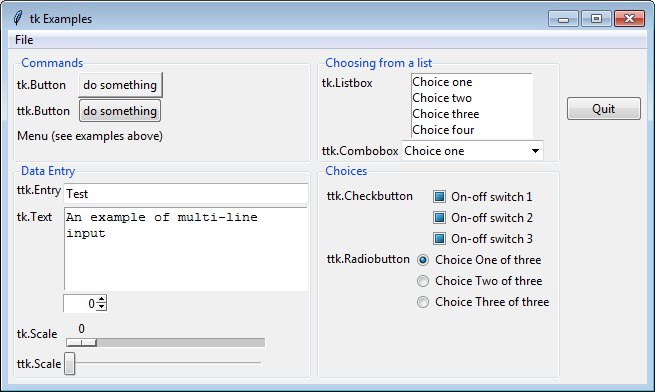
The following figure shows examples of these widgets. You can download and run this python program, all_user_input_widgets.py, to interact with the widgets.

Examples of user input widgets¶
The following widgets display information to a user, but have no user interaction:
Widget |
Purpose |
|---|---|
|
Display static text or an image. |
|
Display static multi-line text. |
|
Displays a horizontal or vertical separator bar. |
|
Shows the status of a long-running operation. |
|
Displays a hierarchical collection of items. |
You do not need to memorize the above lists, but you should probably re-read the lists again so that you are familiar with what is possible in a TKinter GUI interface. (Note that the TKinter module is customizable, which means that you can create your own widgets, but that is beyond what we will study in these lessons.)
Creating Widgets¶
After importing the Tkinter modules as shown above, the first thing you
need to do is create a window for your application. This is done by
creating a Tk object:
application_window = tk.Tk()
Then you create widgets and add them to the window’s widget
hierarchy. For example, to create a button you would call either the
tk or the ttk Button method and send the application_window
as the first argument:
cmd_button = tk.Button(application_window, text="Example")
# or
cmd_button = ttk.Button(application_window, text="Example")
The parameters needed to correctly create each widget varies, so you will need to refer to the Python documentation for each specific widget type. As of fall 2016, the most current version of the Tkinter module is version 25 and its documentation can be found at https://docs.python.org/3/library/tk.html
Notice that in the above code, Tk() and Button() are both capitalized.
By convention, this indicates that the window and the button are instances
of a Python class. The Tkinter module is entirely object-oriented and makes
extensive use of object-oriented language features.