Lighten
Create a Python program that reads an image and draws a lightened version.
To lighten an image, you need to make all color values larger using addition. After increasing a color value, it may be greater than the maximum color value, 255. To fix a color value that is too large, replace it with the maximum value, 255.
Example
Before

After

Grayscale
Create a Python program that reads an image file and draws a grayscale version of the image.
The program should convert every pixel into a grey color. A grey pixel is simply a pixel whose three color values are identical. To convert a pixel to gray, set all three color values of a pixel to the three colors’ average.
Example
Before

After

Posterize
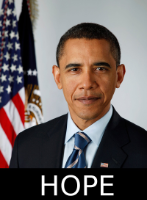
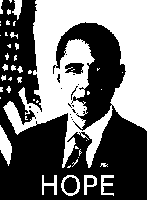
While you might not recognize the name "posterize," you've probably seen an example of it. Posterization is where the number of colors in the image is reduced. In the case of the most famous example, it was reduced to a four-color poster. Here, we are going to only use two colors.
Details
Create a Python that reads in an image and draws a posterized version of the read image.
To posterize a picture, you must read three color values at a time from the file. Read these three colors values and compute the average of them. If the value is above a threshold, use one color; otherwise, use a different color.
Example
Before

After

Hint
For each pixel in the image, compute the average of the red, green, and blue values.
If the average is above a threshold (you pick), set the new pixel's red, green, and blue to a particular color (any color you want).
If the average is below the threshold, set the new pixel's red, green, and blue values to a different color (again, any color you want).
Challenge
Modify your program so that it does some other number of colors. In the famous Obama example, they used four colors: red, light blue, dark blue, and beige. For this, at least use three colors.
Green Screen
It can be pretty expensive to film movies and TV shows on location. However, with a little bit of Movie Magic, we can pretend to be anywhere in the world. Ever want to pretend you traveled to the expanses of Moscow? Now it is your chance! Or imagine being magically swept away to… Delaware.
Details
Create a Python program that replaces the background in a green screen image with another image’s pixels. The program should read two image files, a green screen image, and a background image. Then it should draw a new image that replaces all of the green pixels in the green screen image with the corresponding pixel in the background image.
It's tough to get a green screen to be exactly green. So, it is not sufficient to check just the green value of a pixel. The program must ensure the green value is high and that the red and blue values are low enough to make sure the color is greenish.
Use an image search to find a green screen image and a background image that is at least the same size, if not larger. Use the images to test your program.
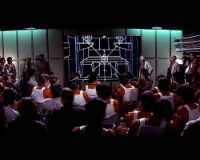
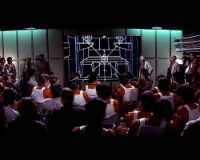
Example
Here is a small example of what the program should do:
Before


After

Hint
Ensure that the background image is larger than the green screen image in both width and height. Otherwise, you will get an index out of bounds error when you try to read a pixel that doesn't exist.
The program will need to analyze every pixel in the green screen image. Use nested for loops to iterate over all indices for the rows and columns.
Test if a pixel in the green screen image is green by testing if the green value is above some threshold, the red value is below another threshold, and the blue value is below yet another threshold. You will likely have to play around with the threshold values to get a better green-screen effect.
Modify a green pixel by replacing its RGB values with the RGB values in the background image at the same row and column.
Challenge
It's one thing to use a green screen image you found on the Internet. It's another thing entirely to make your own green screen images! Take a picture of yourself standing in front of a blank wall. Use your program to composite your image with a background image. You will likely have to make drastic changes to your threshold values, but you should be able to get something that looks decent.