CPSC 120A Fall 2005
Program 4: Color Gradients
Due Friday, December 9
Color Gradients
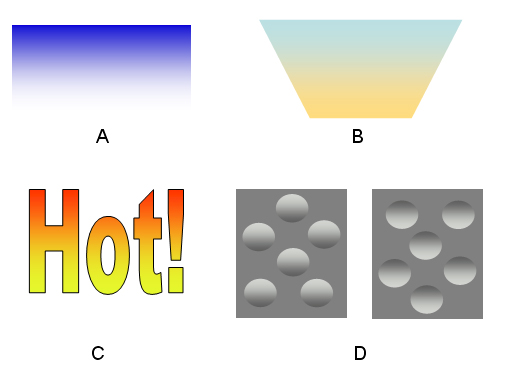
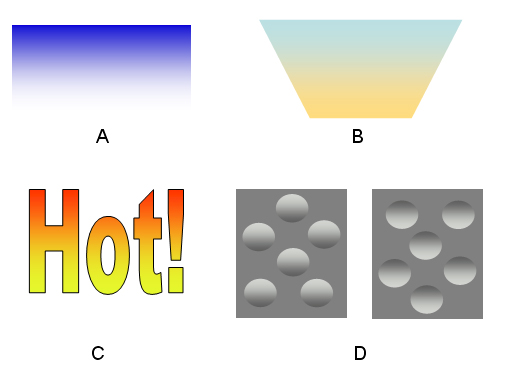
Color Gradients are a visual technique that blend two colors
together; transitioning from one color to the another over a fixed
space. The image below shows some of the ways that Color
Gradients can be used to acheive various visual effects.
A) blends a bold color (blue) with the background color
(white). The effect is that the bottom boundary of
the box has faded away, while the top boundary is crisp and well
defined. B) blends two colors to produce an effect that may
resemble a sunrise. C) The word 'Hot' is reinforced by
blending together colors reminiscent of fire. D)
Blending colors that are slightly brighter and slightly darker than the
background can produce a 3D effect. Interestingly, the same
colors were used in both sets. However, most people will perceive
the circles on the left as "bumps" and the circles on the right
as "holes".

For this assignment, you will create a program that allows the user to
select colors and blend them together to see their
gradient. Note: similar code has already
been incorporated into Microsoft Office. To see it in
action, draw a shape and then try to fill it with a
color. Instead of selecting a preset color, you can
choose the "Fill Effects" option. This will pop up a dialog box
that allows you to select multiple colors and blend them using
gradients. For the purposes of the assignment, we are
creating a stand-alone application, but if you could see the
source-code for Office, the underlying algorithm and data structures
for this segment would be very similiar.
Program Specifications
Your
applet should display color menus at the top and bottom of the window.
When the user clicks on a color on the top menu and a color on the
bottom menu, a gradient between the two colors should be displayed
in a panel between the menus. When a different color is clicked on in
either
menu, the corresponding color in the gradient should change.
Each menu should have at least four color buttons, that initially
contain the same default colors. The menus should also
contain a "Randomize" button. When this button is pressed,
a new set of random colors is generated for its menu - all of the
buttons on the corresponding menu are updated.
Finally, there should be a set of text boxes that allow the user to
specify a "Custom Color" button. Remember that the
Color class can specify colors in terms of Red, Green and Blue
components (so you will need three text boxes as well as the
corresponding button).
Program Design
To complete this program, you will need to create three
files.
- The ColorButtonPanel: This
will consist of the button class that holds the information for the
menu
of colors, and an inner class that implements the
listeners. Your program will have two
ColorButtonPanel objects, one at the top and one at the
bottom. The main class needs the following instance
variables:
- At least 5 JButton objects to represent the colors(4
default/random + 1 custom)
- At least 5 Color objects: Each button will have a color object
associated with it.
- A Color object to store the color of the button that was pushed
last.
- A JButton object to randomize the colors
- Three JTextFields to enter in the color components for the
customized color and their corresponding labels.
- 2 ints to store the overall menu width and height in pixels.
- A JPanel object - needed to tell where to use when a new
color when a button is pressed.
The following public methods are also needed:
- A constructor -- takes the default starting colors and a
JPanel and sets up the button panel (& the listeners
needed)
- getSelectedColor -- returns a color object
associated with the button
that was last selected
Implementation Strategy
As always, you should divide your work into small, manageable sections.
Implement and test each section before moving on to the
next. A suggested order is as follows:
- Implement the ColorGradients Class
- Implement a GradientPanel class that is simply a colored panel.
- Write the paintComponent method for Gradient panel that
works with two default colors.
- Create a simple ButtonPanel that initializes 2 default colors.
- Add a single ColorButtonPanel object to your Gradient Panal and
verify
that you can change between colors
- Update the ColorButtonPanel to initialize 4+ default colors.
- Add the second ColorButtonPanel object to your Gradient Panel;
verify
that you can change between colors.
- Implement the Randomize button on the ColorButtonPanel
<>Implement the Customize components on the ColorButtonPanel
Grading As usual your program will be graded on both style and
correctness with very little credit for a program that does not compile
or run. A grading rubric will be handed out.
Academic Integrity Reminder: Programming assignments are to
be
your own work. You may get help on the specifics of the assignment
from no one except the instructor. You may not show your program to
anyone or look at anyone's program or share ideas with anyone about how
to
write the program.
What to turn in
Turn in hardcopy of your .java files. Tar up your assign4
directory
and e-mail it to hughes@cs.roanoke.edu.